모던 자바스크립트 Deep Dive 1~100p 배운내용 정리
- -
오늘부터 하루에 100 페이지씩 공부한다. 해당 내용 중에 몰랐던 내용 복습해야 하는 내용을 정리해 나가도록 하겠다.
▣ 01장: 프로그래밍
1.3 구문과 의미
Colorless green ideas sleep furiously.
Noam Chomsky
'언어의 의미는 문맥에 있는 것이지 문법에 있는 것이 아니다.'
프로그래밍이란 결국 필요한 요구사항의 집합을 분석해서 자료구조와 함수의 집합으로 변환한 후 그 흐름을 제어하는 것. - 5p
▣ 02장: 자바스크립트란?
____2.3.1 Ajax
1999년도에 자바스크립트를 사용해 서버와 브라우저가 비동기(asynchronous) 방식으로 데이터를 주고 받을 수 있는 통신 기능인 Asychronous JavaScript and XML이 XMLHttpRequest라는 이름 하에 생겨났다.
*비동기 방식 : 한번에 여러 태스크가 병렬적으로 실행되는 방식
기존의 방식은 웹페이지 내용을 바꾸기 위해 전체 페이지를 전부 렌더링 해야 했다면, 이후에는 변경할 부분의 데이터만 새로 서버로부터 받아 변경할 수 있게 되어 브라우저에서 사용자의 사용성이 훨씬 더 올라갔다.
____2.3.2 jQuery
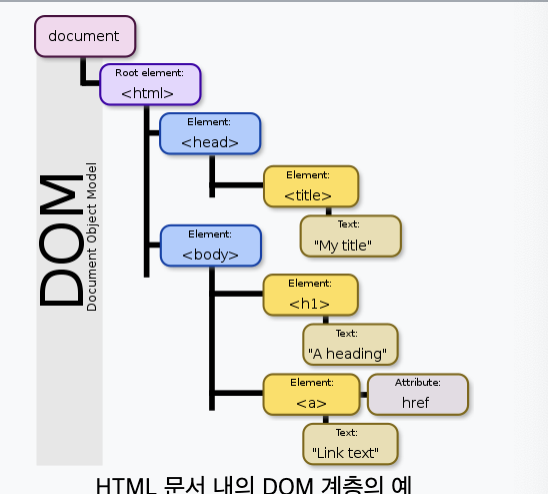
DOM(Document Object Model)을 더욱 쉽게 제어할 수 있게 도와준 자바스크립트 라이브러리. HTML의 클라이언트 사이드 조적을 단순화하도록 설계되었다.
*DOM (문서 객체 모델) : XML, HTML 문서의 각 항목을 계층으로 표현하여 생성, 변형, 삭제할 수 있도록 돕는 인터페이스
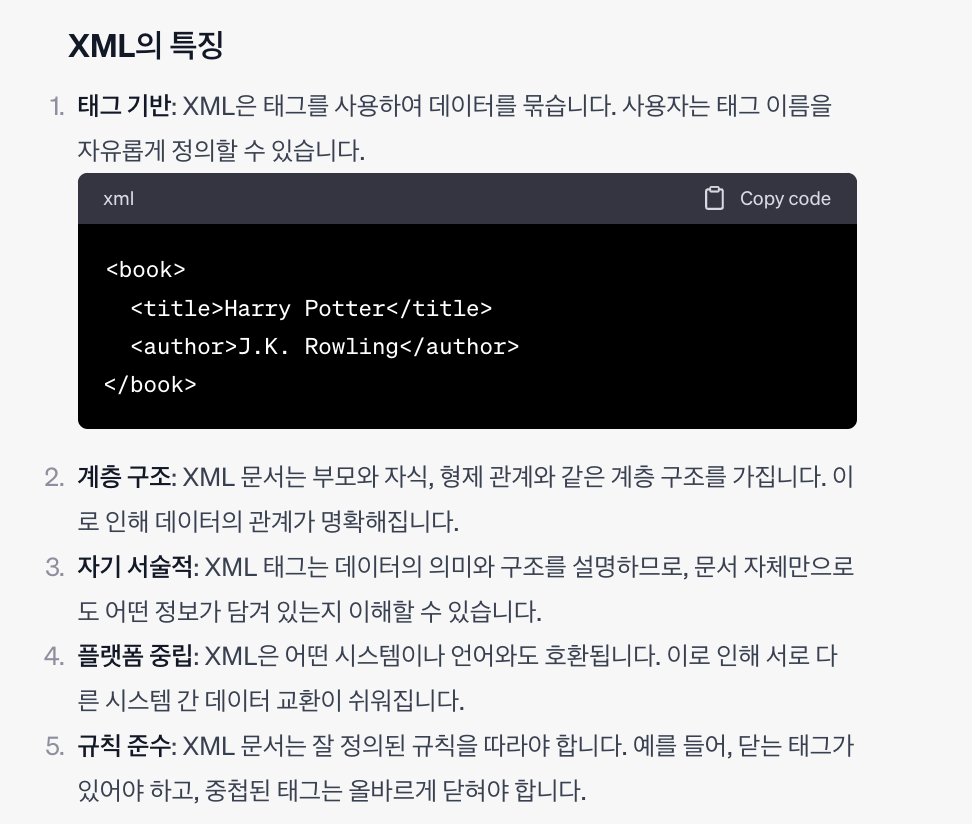
* - XML (eXensible Markup Language)는 W3C에서 개발된, 인터넷에 연결된 시스템 끼리 데이터를 쉽게 주고받을 수 있게 하여 HTML의 한계를 극복할 목적으로 만들어졌다.


▣ 04장: 변수
4.1 변수란 무엇인가? 왜 필요한가?
4.2 식별자
식별자와 변수 이름은 헷갈리기도 한다. 하지만 식별자는 말 그대로 '어떤 값을 구별해서 부를 수 있는 고유한 이름'이다. 그리고 변수의 값은 메모리 공간에 저장되어 있고 특정 메모리 공간에 저장되어 있는 값을 구별해서 불러야 변수의 값을 쓸 수 있기 때문에 변수의 이름을 '식별자'라고 할 수 있는 것이다. 하지만 변수뿐만 아니라, 함수, 클래스 등의 모든 이름이 식별자라 할 수 있다.
식별자를 만들때는 네이밍 규칙을 지켜야 하며, 선언을 통해 자바스크립트 엔진에 식별자의 존재를 알릴 수 있다.
4.3 변수 선언
변수 선언은 변수를 만들어 내는 걸 뜻한다. 변수는 값을 할당해 주기 전에 엔진에 의해 자동으로 Undefined라는 값이 할당되어 초기화된다. 변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 처음으로 등록된다.
*실행 콘텍스트 : 실행 컨텍스트는 자바스크립트에 의해 실행되는 코드의 실행환경이나 '배경'을 나타냅니다. 쉽게 말해, 코드의 특정 부분이 어떻게 실행되고, 어떤 변수에 접근할 수 있는지를 관리할 수 있는 역할을 하게 됩니다.
실행 컨텍스트의 구성
- 변수 객체 : 지역변수, 함수 선언, 매개변수 등의 정보를 담고 있습니다.
- 범위 체인 : 현재 콘텍스트에서 참조할 수 있는 변수, 객체의 리스트를 나타냅니다.
- this 바인딩 : this라는 키워드가 가리키는 객체를 나타냅니다.
정리
실행 컨텍스트는 코드 실행의 배경과 같으며, 해당 코드의 실행환경과 범위 변수 THIS 등을 관리하며 이로써 코드는 안정적으로 실행될 수 있고 특정 부분에서 적절한 필요 데이터에 접근할 수 있게 해 줍니다.
초기화 (initialization) : 변수가 선언된 이후 최초로 값을 할당하는 것을 말합니다.
4.4 변수 선언의 실행 시점과 변수 호이스팅
변수 호이스팅이란 변수의 선언이 해당 스코프의 최상단으로 끌어올려지는 현상을 뜻한다. 이는 변수가 선언된 위치와 관계없이 자바스크립트 엔진이 내부적으로 선언을 최상단으로 끌어올린다는 뜻입니다. 또한 호이스팅의 대상은 단순히 변수뿐만 아니라, function, class 키워드를 활용하는 모든 식별자 (변수, 함수, 클래스)에 적용됩니다.
console.log(a); // undefined
var a = 5;
console.log(a); // 5var a; // 선언이 최상단으로 끌어올려짐
console.log(a); // undefined, 초기화되지 않았으므로
a = 5; // 초기화
console.log(a); // 5let과 const의 호이스팅
console.log(b); // ReferenceError
let b = 5;
// 호이스팅이 발생하지만, 초기화 하지 않은 상태에서 접근하면 참조에러가 발생합니다.위에서 참조에러가 발생하는 이유는 아래와 같습니다.
var 보다 스코프와 생명주기를 더 엄격하게 관리하기 위해 도입된 기능이기 때문에, 선언 전에 변수에 접근을 막기 위해 참조 에러를 발생시킵니다. 이를 통해 변수를 선언하고 사용하기 전에 어떤 값이 할당되었는지 명확하게 이해할 수 있게 해 줍니다.
4.6 값의 재할당
var 키워드로 선언한 변수는 재할당 할 수 있습니다.
const는 불가능합니다.
▣ 05장: 표현식과 문
5.1 값
5.2 리터럴
리터럴은 사람이 이해할 수 있는 문자. 코드 내에서 값을 직접 표현하는 방식. 변수에 값을 할당할 때 사용되는 정확한 값을 나타내는 표기법이라 볼 수 있습니다.
5.3 표현식 (Expression)
표현식이란?
표현식은 값으로 평가될 수 있는 문장입니다. 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조하게 됩니다. 그리고 이렇게 생겨난 값은 다른 코드의 일부분으로 들어갈 수 있습니다. 즉 값이 위치할 수 있는 잘 리에는 표현식도 위치할 수 있다는 사실! 리터럴도 값으로 평가되기 때문에 표현식 중 하나입니다. 표현식과 달리 문장은 값을 생성하거나 반환하지 않을 수 있으며 주로 프로그램의 흐름을 제어합니다. 표현식은 문장의 일부가 될 수 있는 것과 다르죠.
let sum = 3 + 4; // 여기서 "3 + 4"는 표현식, 전체는 문장입니다.5.4 문 (Statement)
문은 하나 이상의 표현식으로 구성될 수 있으며, 프로그램의 실행 흐름을 제어합니다. 문은 값을 반환할 필요가 없습니다.
5.6 표현식인 문과 표현식이 아닌 문
표현식인 문의 예시 :
할당문
let x = 10; // "10"이라는 값을 반환하므로 표현식인 문입니다.함수 표현식
const greet = function() { console.log('안녕하세요!'); };
// 함수 참조를 반환하므로 표현식인 문입니다.표현식이 아닌 문의 예시
if 문과 for 문
if (x > 5) {
console.log('x는 5보다 큽니다.');
}
// 값을 반환하지 않으므로 표현식이 아닌 문입니다.
for (let i = 0; i < 3; i++) {
console.log(i);
}
// 값을 반환하지 않으므로 표현식이 아닌 문입니다.▣ 06장: 데이터 타입
6.1 숫자 타입
모두 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장된다.
6.2 문자열 타입
문자열은 0개 이상의 16비트 유니코드 문자의 집합으로 전 세계 대부분의 문자를 표현할 수 있다.
문자열은 변경 불가능 한 값이다.
6.3 템플릿 리터럴
____6.3.1 멀티라인 문자열
____6.3.2 표현식 삽입
6.4 불리언 타입
6.5 undefined 타입
undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 기본적으로 자바 스크립트 엔진이 변수를 초기화할 때 사용하는 값이다. 이로서 우리는 변수를 참조했을 때 undefined가 반환된다면 선언 이후 해당 변소에 할당된 값이 없다는 사실을 알 수 있다.
그렇다면 변수에 값이 없다는 것을 명시하고 싶을 때는? 그럴 때는 아래 null을 사용하면 된다.
6.6 null 타입
null을 사용하는 이유에는 아래 사례들이 있습니다.
// 변수를 초기화할 때 사용: 변수를 선언하고 나중에 값을 할당하려는 의도를 명확히 나타내고자 할 때 null을 사용할 수 있어요.
let user = null; // 사용자 정보가 아직 없음을 명시적으로 나타냅니다.
// ...
user = { name: 'Alice' }; // 나중에 값이 할당됩니다.
//객체의 속성이 없음을 나타내기 위해: 특정 객체가 특정 속성을 가지고 있지 않음을 나타내고자 할 때 유용해요.
let car = { model: null }; // 자동차 모델이 아직 결정되지 않았음을 표시합니다.
//함수에서 의도적으로 아무것도 반환하지 않기 위해: 어떤 함수에서 특별한 조건 하에 아무 것도 반환하지 않아야 할 때 사용할 수 있어요.
function findUser(id) {
if (id < 0) return null; // 잘못된 ID가 입력되면 null을 반환합니다.
// ...
}
// 선택적 속성을 다룰 때: 객체의 특정 속성이 선택적일 때, 그 속성의 존재하지 않음을 나타내기 위해 사용할 수 있어요.
let student = { name: 'John', middleName: null }; // 중간 이름이 없음을 표시합니다.
if (person.age === null) {
// 나이 정보가 없는 경우의 처리
}
//값의 존재 유무를 체크할 때: null은 값이 의도적으로 없음을 표시하므로, 값의 존재 유무를 체크하는 로직에서 사용될 수 있습니
if (person.age === null) {
// 나이 정보가 없는 경우의 처리
}
▣ 07장: 연산자
7.4 삼항 조건 연산자
삼항연산자에 엄청난 예시가 있어서 이 문장 하나로 정리를 끝낸다.
// 0은 false 로 취급된다.
var kind = num ? (num > 0 ? '양수' : '음수') : '영' ;
console.log(kind) ; // 양수7.5 논리 연산자
1. && (and 연산자 - 논리 곱)
두 연산자 모두 True 일 때 true를 반환
let isSunny = true;
let isWeekend = true;
if (isSunny && isWeekend) {
console.log("Let's go to the beach!");
}
// 출력: "Let's go to the beach!"2. || (or 논리합 연산자)
- 둘 중에 하나라도 True일 때 true를 반환
let isSunny = true;
let isWeekend = true;
if (isSunny && isWeekend) {
console.log("Let's go to the beach!");
}
// 출력: "Let's go to the beach!"Switch Case 문과 논리연산자, 삼항연산자를 활용한 2월 날짜 일 수 계산기
var year = 2000;
var month = 2;
var days = 0;
switch (month){
case 1: case 3: ...
days =31;
break;
//중략
case 2:
days = ((year % 4 === 0 && year % 100 !== 0) || (year % 400 === 0)) ? 29 :28;
//삼항연산자와 논리연산자가 잘활용된 사례 설명하자면
// 4로 나누었을때 나머지가 0이면서 100으로 나누 떨어질지는 년도이거나 400으로 나누어 떨어찌는 년도일때 true를 반환해 29일을 할당
//윤년 계산기를 매번 if를 중첩해서 풀었는데 이렇게 풀 수 있구나!
break;
default: //폴스루 : 스위치의 조건이 case에 없을경우 스위치 문을 빠져나오는 방법
console.log('Invalid month')
}'자바 스크립트' 카테고리의 다른 글
| 객체지향 프로그래밍: 핵심 원칙과 효과적인 설계 전략 (0) | 2023.09.02 |
|---|---|
| Lodash 패키지를 직접 만들어보자~ (0) | 2023.08.22 |
| 알고리즘 문제를 풀며 배운 것 1(0819~0820) (0) | 2023.08.21 |
소중한 공감 감사합니다